플러터 강좌 Firestore, 감당하실 수 있겠습니까?
기본 프로젝트 소스코드 (코딩셰프)
GitHub - icodingchef/firestore_lec: colud_firestore
colud_firestore. Contribute to icodingchef/firestore_lec development by creating an account on GitHub.
github.com
1. MySql 데이터 구조와 Cloud Firestore 데이터 구조
- MySQL의 테이블 생성 = 컬렉션 시작

- Row/Column


2. Cloud Firestore에서 데이터 읽어오기
CollectionReference product = FirebaseFirestore.instance.collection('items');> 생성한 컬렉션 참조

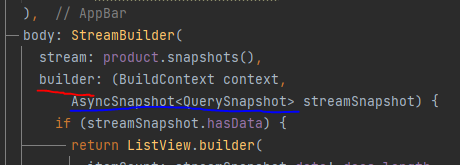
> StreamBuilder 사용 이유 : 지속해서 파이어스토어 데이터베이스와 연결해서 실시간으로 업데이트 된 결과 보여줌

> stream : roduct를 위해서 지속적으로 만든 items 테이블과 연동되어 작동

> bulder : 불러온 데이터들을 UI에 그려주기 위한 위젯
> 제네릭 타입으로 QuerySnapshot 전달해준 이유 : 파이어베이스 컬렉션이 QuerySnapshot을 리턴하기 때문
>> streamSnapshot에 파이어베이스에서 온 모든 데이터들이 담김

> data엔 테이블에 포함된 모든 다큐먼트 정보가 documentSnapshot의 형태로 들어잇음
>> docs는 테이블의 row에 해당
3. Cloud Firestore에 데이터 업데이트하기

> 우리가 원하는 row = 다큐먼트를 업데이트 해줄 수 있음
> 다큐먼트에 index를 가지고 있으므로 원하는 다큐먼트를 정확하게 지정할 수 있음

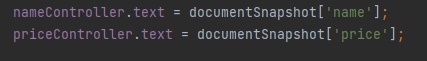
> 현재 value 값이 담김

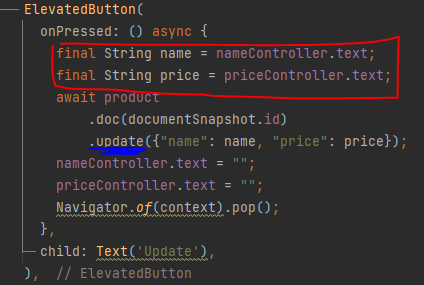
> 변한 데이터 값이 담김

> 변한 데이터 값은 두 변수에 담기게 되고
> 아래 update 메서드에 전달
>> .doc과 .update는 firebase가 제공해주는 것
4. Cloud Firestore에 데이터 추가하기

> add로 바꿔주기
5. Cloud Firestore에 데이터 삭제하기

* 미션(firestore_lec 프로젝트)
데이터 삭제 전, 사용자에게 한번 더 삭제 여부 확인하는 alert창 띄우기
> 나중으로 미룸
++ 2023.03.02. 기준 로그인에 문제가 또 생겼다..
회원가입도 잘 되고 로그인도 되는데 로그인에서 메인화면을 띄우는게 계속 서클만 돌아가는 중
이걸 좀 있다 해결해 할 예정
'공부 > Flutter' 카테고리의 다른 글
| Flutter 스터디 32 웹 상의 Json 데이터 파싱해서 플러터 앱에 출력하기 (0) | 2023.03.06 |
|---|---|
| Flutter 스터디 31 MySQL 이용해서 플러터 앱 만들기 (0) | 2023.03.06 |
| Flutter 스터디 29 Provider - ChangeNotifierProvider와 MultiProvider (0) | 2023.03.02 |
| Flutter 스터디 28 채팅 기능 (0) | 2023.02.27 |
| Flutter 스터디 27 Stream, Firebase Rule 및 로그아웃 기능 수정 (0) | 2023.02.23 |
